Články o Px Frameworku:
PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
Komponenta PxGreatRepeater slúži na zadávanie dát, ktoré sa svojou štruktúrou cyklicky opakujú.
Taký jednoduchý príklad, kde sa dáta opakujú, môžeme nájsť pri osobe, ktorá má telefónne číslo,
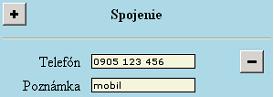
respektíve môže mať týchto telefónnych čísel viac. Dole je zobrazený ovládací prvok
PxGreatRepeater, na zadanie tel. čísla:

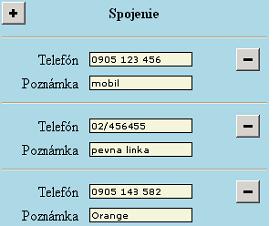
Samozrejme cez ovládací prvok PxGreatRepeater, môžeme zadať viac telefónnych čísiel, viac
obrázok dolu:

Tlačítkom plus "+" pridávame nové okienka pre zadanie telefónneho čísla, tlačítkom "-" môžeme
mazať už existujúce telefónne čísla.
A teraz ako to funguje v praxi. Do tabuľky adresár si doplníme nasledujúce stĺpce:
Tel1 VARCHAR2(50),
Tel_Pozn1 VARCHAR2(50),
Tel2 VARCHAR2(50),
Tel_Pozn2 VARCHAR2(50),
Tel3 VARCHAR2(50),
Tel_Pozn3 VARCHAR2(50)
Ako vidíte do tabuľky adresár sme zadali položku telefón(tel1, tel2, tel3) tri krát. Teda pri zadávaný
telefónneho čísla a jeho poznámky budeme limitovaný, môžeme zadať maximálne tri telefónne
čísla, aj s poznámkou. Zadávanie a mazanie, môžeme manažovať tlačítkom plus "+" a tlačítkami
mínus "-".
Na to aby sme komponentu PxGreatRepeater pripojili ku komponente PxWebQuery, potrebujeme
uvaliť parameter AddParamGreatWebQuery na komponentu PxWebQuery.
Na to, aby Vám komponenta PxGreatRepeater, správne fungovala musíte uvaliť parameter
AddParamGreatWebQuery, na danú komponentu PxWebQuery, ktorá bude zobrazovať alebo
pracovať s takto štruktúrovanými dátami. Definícia parametra AddParamGreatWebQuery vyzerá
nasledovne:
wquAdresar.AddParamGreatWebQuery("Telefon", "Tel1;Tel_Pozn1", "Tel1 - Tel_Pozn1", 3, "mvNormal");
Popis Parametrov metody AddParamGreatWebQuery:
C# syntax:
public void
AddParamGreatWebQuery(string aFieldName,
string aEditAllFieldNames,
string aExpresionToView,
Int16 aMaxRepeatCount,
string aModeToView)
Popis parmetrov:
aFieldName - Meno stĺpca, ktorý sa vytvorí ako nový stĺpec v tabuľke na ktorý sa aplikuje metóda
AddParamGreatWebQuery, a na ktorý sa potom napája komponenta PxGreatRepeater (toto meno stĺpca musí
byť jedinečne, v tabuľke nesmie existovať stĺpec s týmto menom).
aEditAllFieldNames - Tu sa vypíšu všetky mená stĺpcov, ktoré sa budú editovať v komponente
PxGreatRepeater, presne v poradí v akom budú zoradené v komponente PxGreatRepeater. Jednotlivé stĺpce sú
oddelené bodkočiarkou. Tieto mená stĺpcov budú pozostávať zo stĺpcov ktoré sa cyklicky opakujú, t.j.
Tel1..až..Tel3, a vždycky sa zadá meno stĺpca, ktorý sa začína jednotkou.
aExpresionToView - Tu sa vypíšu mená všetkých stĺpcov, ktoré sa majú zobrazovať v Gride. Tieto mena môžu
byť medzi sebou oddelene čiarkou alebo pomlčkou, ktoré sa zobrazia pri zobrazený v Gride(PxSuperGrid).
aMaxRepeatCount - Touto hodnotou sa stanovuje maximálny počet telefónnych čísel, ktoré je možné zadať
prostredníctvom komponenty PxGreatRepeater. Ak sme do databázy prirobili stĺpce tel1, tel2, tel3 potom
hodnota tejto premennej bude 3.
aModeToView - Týmto reťazcom sa definuje zobrazenie dát v komponente PxSuperGrid, v našom prípade
stĺpca zadefinovaného v položke aFieldName. Existujúce módy zobrazenia sú nasledovné:
mvBreakHR,
mvLineNumber a mvNormal.
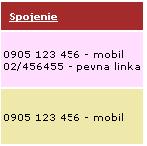
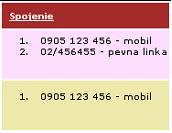
Pri zadaní reťazca "Tel1 - Tel_Pozn1" do položky ExpresionToView, nastavenom móde zobrazenia
mvNormal, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:

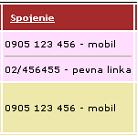
Pri zadaní reťazca "Tel1 - Tel_Pozn1" do položky ExpresionToView, nastavenom móde zobrazenia
mvBreakHR, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:

Pri zadaní reťazca "Tel1 - Tel_Pozn1" do položky ExpresionToView, nastavenom móde zobrazenia
mvLineNumber, bude zobrazenie v komponente PxSuperGrid vyzerať nasledovne:

Na to aby sme zredukovali počet zobrazených stĺpcov v Gride použijeme property
VisibleFields komponenty PxSuperGrid, viac ukážka dole:
grdAdresar.VisibleFields = "name;idpravnaforma;address;miesto;telefon";
Do property VisibleFields sme priradili názvy stĺpcov, oddelených bodkočiarkou, ktoré sa
majú zobraziť pri zobrazený v komponente PxSuperGrid-u. Ak v property VisibleFields, nie
je priradené žiadna hodnota, v komponente PxSuperGrid-u sa nám zobrazia všetky
stĺpce(fields). Samozrejme všetky stĺpce sa nám v komponente PxSuperGrid zobrazia presne
v tom poradí, v akom poradí sme ich zadali do property VisibleFields.
Property VisibleFields, na to aby správne fungovala, musíme byť definovaná pred
pripojením a bindovaním na komponentu PxWebQuery.
grdAdresar.VisibleFields = "name;idpravnaforma;address;miesto;telefon";
grdAdresar.PxDataSource = wquAdresar;
grdAdresar.DataBind();
Výsledný PxSuperGrid bude vyzerať nasledovne:

A tu v ďalšom máte výpis zdrojového kódu súboru
Adresar.aspx.cs, pre aplikáciu parametra
AddParamGreatWebQuery na komponentu wquAdresar. V príklade sú uvedené zadania
dvoch parametrov, a to telefónnu a faxu:
protected void Page_Load(object sender, EventArgs e)
{
if ((!IsPostBack)&&(wquAdresar.Active==false))
{
string sSQLText1 = "select IDPravForm as Key, Name as Value from PravForm Order By Value";
wquAdresar.ConnectString = "User Id=skodapeter;Password=aa;Data Source=xe;";
wquAdresar.SQLSelect = @"select idadresar , name, address, idpravnaforma,
create_date, invalid_adress, idkraj, idokres, idobec, tel1, tel_pozn1, tel2, tel_pozn2,
tel3, tel_pozn3, fax1, fax_pozn1, fax2, fax_pozn2 from Adresar04";
wquAdresar.AddParamKey("idpravnaforma", "Key", "Value", "Value", "Key", sSQLText1);
wquAdresar.AddParamCheck("invalid_adress", "A", "N", false);
wquAdresar.AddParamFlyComboBox("miesto", "idkraj;idokres;idobec", "idkraj;idokres;idobec",
"kraj;okres;obec", "Obec;Okres;Kraj", "wquObec", "mvNameAndBR");
wquAdresar.AddParamGreatWebQuery("Telefon", "Tel1;Tel_Pozn1", "Tel1 - Tel_Pozn1", 3,
"mvLineNumber");
wquAdresar.AddParamGreatWebQuery("Fax", "Fax1;Fax_Pozn1", "Fax1 - Fax_Pozn1", 2, "");
wquAdresar.Open();
wquAdresar.Columns["idadresar"].Caption = "ID";
wquAdresar.Columns["name"].Caption = "Meno Osoby";
wquAdresar.Columns["idpravnaforma"].Caption = "Právna Forma";
wquAdresar.Columns["address"].Caption = "Ulica";
wquAdresar.Columns["create_date"].Caption = "Dátum založenia";
wquAdresar.Columns["invalid_adress"].Caption = "Adresa neplatná";
wquAdresar.Columns["miesto"].Caption = "Obec, Okres";
wquAdresar.Columns["tel1"].Caption = "Telefón";
wquAdresar.Columns["tel_pozn1"].Caption = "Poznámka";
wquAdresar.Columns["tel2"].Caption = "Telefón";
wquAdresar.Columns["tel_pozn2"].Caption = "Poznámka";
wquAdresar.Columns["tel3"].Caption = "Telefón";
wquAdresar.Columns["tel_pozn3"].Caption = "Poznámka";
wquAdresar.Columns["fax1"].Caption = "Fax";
wquAdresar.Columns["fax_pozn1"].Caption = "Poznámka";
wquAdresar.Columns["fax2"].Caption = "Fax";
wquAdresar.Columns["fax_pozn2"].Caption = "Poznámka";
wquAdresar.Columns["telefon"].Caption = "Spojenie";
}
else
{
}
grdAdresar.VisibleFields = "name;idpravnaforma;address;miesto;telefon";
grdAdresar.PxDataSource = wquAdresar;
grdAdresar.DataBind();
}
Pokiaľ chceme vo formulári AddAdresar.aspx použiť komponentu PxGreatRepeater na editáciu, tak
ju v tomto súbore zadefinujeme nasledovne:
<Prx:PxWebQuery ID="wquAdresar" runat="server" Value="wquAdresar"/>
<Prx:PxEdit ID="edtIDADRESAR" runat="server" AddTableRow="True" TableBegin="True"></Prx:PxEdit>
<Prx:PxEdit ID="edtName" runat="server" AddTableRow="True" ></Prx:PxEdit>
<Prx:PxComboBox ID="cmbPravnaForma" runat="server" AddTableRow="True" ></Prx:PxComboBox>
<Prx:PxJSDatePicker ID="edtCREATE_DATE" runat="server" AddTableRow="True" ></Prx:PxJSDatePicker>
<Prx:PxCheckBox ID="chkInvalid_Adress" runat="server" AddTableRow="True" ></Prx:PxCheckBox>
<Prx:PxEdit ID="edtADDRESS" runat="server" AddTableRow="True" TableEnd="True"></Prx:PxEdit>
<Prx:PxFlyComboBox ID="fcmbMiesto" runat="server"></Prx:PxFlyComboBox>
<br />
<Prx:PxGreatRepeater ID="gtrTelefon" runat="server"></Prx:PxGreatRepeater>
<br />
<Prx:PxGreatRepeater ID="gtrFax" runat="server"></Prx:PxGreatRepeater>
<br />
V súbore AddAdresar.aspx.cs prepojíme komponentu PxGreatRepeater s komponentou
wquAdresar, toto prepojenie by malo vyzerať nasledovne:
gtrTelefon.PxDataSource = wquAdresar;
gtrTelefon.FieldName = "telefon";
gtrFax.PxDataSource = wquAdresar;
gtrFax.FieldName = "fax";
Komponenta PxGreatRepeater nepodporuje zarovnanie a property AddTableRow, TableBegin a
TableEnd, ktoré podporujú ostatné komponenty PxEdit apod., a preto treba použiť tág <BR />.
Popisky v Gride(Title) a popisky v komponente PxGreatRepeater (Caption), sa dajú definovať
centrálne pri definícii komponenty wquAdresar:
wquAdresar.Columns["tel1"].Caption = "Telefón";
wquAdresar.Columns["tel_pozn1"].Caption = "Poznámka";
wquAdresar.Columns["tel2"].Caption = "Telefón";
wquAdresar.Columns["tel_pozn2"].Caption = "Poznámka";
wquAdresar.Columns["tel3"].Caption = "Telefón";
wquAdresar.Columns["tel_pozn3"].Caption = "Poznámka";
wquAdresar.Columns["fax1"].Caption = "Fax";
wquAdresar.Columns["fax_pozn1"].Caption = "Poznámka";
wquAdresar.Columns["fax2"].Caption = "Fax";
wquAdresar.Columns["fax_pozn2"].Caption = "Poznámka";
wquAdresar.Columns["telefon"].Caption = "Spojenie";
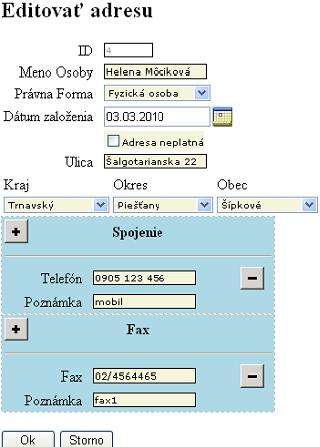
Ak sme nastavili všetko tak, ako sme mali, výsledný formulár AddAdresar.aspx, bude vyzerať
nasledovne:

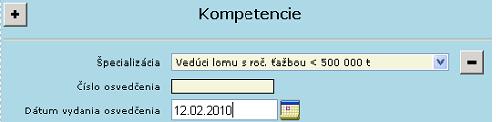
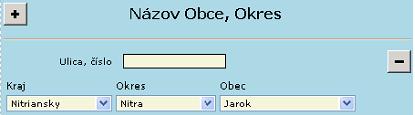
V komponente PxGreatRepeater sú integrované komponenty PxComboBox, PxFlyComboBox,
PxJSDatePicker, a pri uvalený daného parametra (AddParamKey, AddParamWebQuery,
AddParamFlyComboBox a pod.)na daný stĺpec v komponente PxWebQuery, sa jednotlivé
komponenty automaticky aktivujú v komponente PxGreatRepeater. Viac uvidíte na obrázkoch dole:


Tu nájdete funkčný príklad s komponentou PxGreatRepeater, aj so zdrojovými kódmi.
Tento funkčný príklad na tomto webe, beží pod databázou MySQL 5.0.
Ďalšie články o Px Frameworku:
- PxWebQuery - komponenta pre prácu s databázou Oracle, MS SQL, MySQL, FireBird, Interbase
- PxSuperGrid - komponenta pre priame zobrazenie dát v tabuľke
- PxEdit - komponenta, ktorá slúži na editáciu dát, obdoba komponenty TextBox
- PxComboBox - komponenta, ktorá slúži na výber dát zo zoznamu, obdoba komponenty DropDownList
- PxCheckBox - komponenta, ktorá slúži na zaškrtnutie (select / unselect) hodnoty
- PxDbNavigator - komponenta pre prácu z komponentov PxWebQuery, posúvanie kurzora riadku a pod.
- PxJSDatePicker - komponenta pre zadanie dátumu, postavená na JavaScripte
- PxFlyComboBox - séria comboboxov, zapojených za sebou, vhodný pre prácu zo štruktúrovanými dátami (napr. výber kategórii a podkategórii)
- PxGreatRepeater - komponenta pre zadávanie dát, ktoré sa svojou štruktúrou opakujú, maximálny počet hodnôt je limitovaný
- PxChart - komponenta pre zobrazenie a prácu s grafmi
- PxFilterView - vizuálna komponenta pre filtrovanie obsahu dát tabuľky v komponente PxWebQuery
- PxUploader - komponenta na nahrávanie binárnych a textových súborov na server
- PxDbPopUp - komponenta pre načítanie dát z komponenty PxWebQuery a ich zobrazenie a výber v prehľadnej tabuľke
- PxCheckBoxList - komponenta pre zobrazenie a výber hodnôt zo zoznamu
- PxRadioButtonList - komponenta pre zobrazenie a výber hodnoty zo zoznamu
- PxLogin - komponenta pre autorizáciu a prihlásenie sa do aplikácie
- PxSpeedButton - varianta tlačítka s obrázkom a textom
- Načítanie dát z databázy Oracle, MS SQL, MySQL, FireBird, Interbase pomocou komponenty PxWebQuery
- Programové vkladanie nového riadku do databázy pomocou komponenty PxWebQuery
- Načítanie hodnôt z komponenty PxWebQuery cez cyklus while
- Vyhľadávanie riadku v komponente PxWebQuery, podľa zadanej hodnoty a názvu stĺpca v ktorom sa má vyhľadávať
- Procedúra ReOpen komponenty PxWebQuery a znovu načítanie dát do komponenty PxWebQuery
- Udalosti (Eventy) komponenty PxWebQuery
- Vytvorenie nového dynamického stĺpca(field) v tabuľke komponenty PxWebQuery
- Validácia, kontrola zadaných hodnôt prostredníctvom komponenty PxWebQuery a ostatných vizuálnych komponent(PxEdit, PxComboBox a atď.)
- Nastavenie jazykovej mutácie Px Frameworku
- Zistenie aktuálnej verzie Px Frameworku
Nie je zmyslom, tejto časti webu dopodrobna popisovať prácu s komponentami PxFrameworku, podrobný popis komponent
najdete v manuali, ktorý si môžete stiahnuť tu:
Download manual pre Px Framework

